DigitalOcean上搭建ghost个人博客
DigitalOcean的上创建droplet
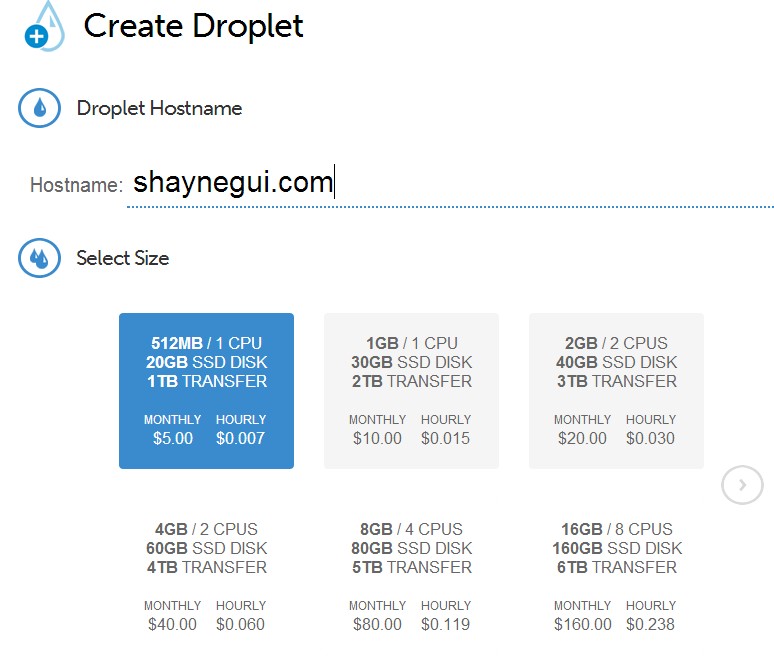
首先在DigitalOcean(以下简称为DO)上注册帐号,并创建一个Droplet

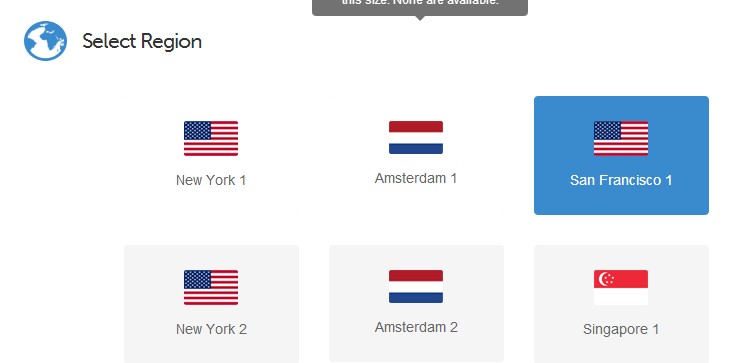
选择服务器机房

虽说现在有了新加坡机房,但是PING非常高和卡,还不如旧金山机房
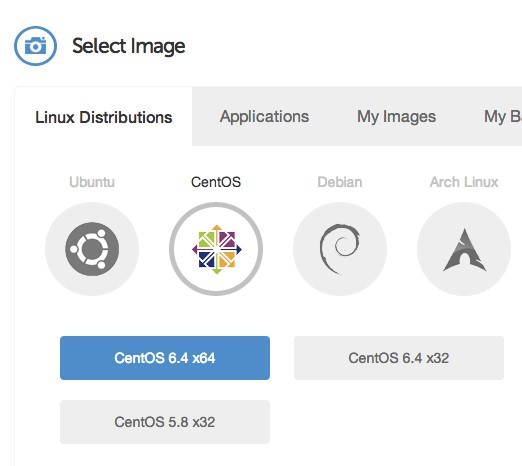
选择镜像,有可以用的linux分发版和某些应用程序镜像(即装好某些应用程序的操作系统)

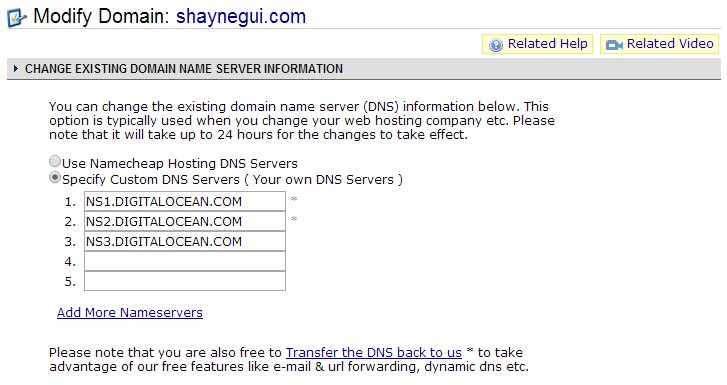
在域名提供商那里配置DO的域名服务器,这样你的域名就知道去哪里解析对应的地址

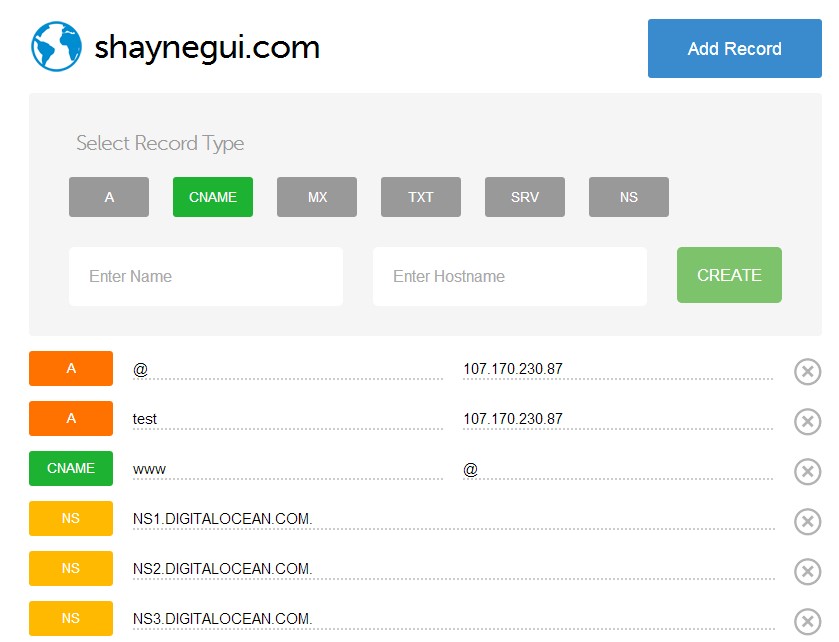
在DO的管理面板选择DNS,配置你的droplet的ip和你域名的绑定

添加一条A记录设置绑定,同时设置一条CNAME记录作为别名来使得2级域名www.shaynegui.com也能访问,test为我测试添加的2级域名test.shayengui.comSSH连到刚创建的droplet,帐号和密码会通过你注册的邮箱发送邮件给你
安装nodejs环境
##下载nodejs源码
yum groupinstall "Development Tools"
wget http://nodejs.org/dist/node-latest.tar.gz
tar -xzf node-latest.tar.gz
##编译nodejs
./configure
make
make install
##下载ghost源码,并安装依赖
mkdir -p /var/www/
cd /var/www/
curl -L -O https://ghost.org/zip/ghost-latest.zip
unzip -d ghost ghost-latest.zip
cd ghost
sudo npm install --production
##修改ghost配置
cp config.example.js config.js
vi config.js
##修改
host: '127.0.0.1',
port: '2368'
#为
host: '0.0.0.0',
port: '80'
安装守护进程程序
我用的pm2模块 npm install -g pm2
cd /var/www/ghost
pm2 start index.js
pm2 startup centos ##创建服务脚本,详细内容看pm2文档
到此服务已经可以了,BINGO
PS:默认ghost在production环境不开启gzip压缩,需要手动修改代码加上express.compress()中间件,官方说法是希望用nginx来做前端反向代理服务器提供压缩,因此ghost默认未加